親代選取器
『+』選取器
親代選取器會選取你指定的屬性後面那個,
例如: h1 + a
那就會選取到 h1 後面的 a ,
實用技巧如下
html
1
2
3
4
5
6
| <ul>
<li>選單一</li>
<li>選單二</li>
<li>選單三</li>
<li>選單四</li>
</ul>
|
css
1
2
3
4
5
6
7
8
9
10
11
| ul{
margin: 100px;
text-align: center;
}
li {
display: inline-block;
padding: 10px;
}
li + li{
border-left: 1px solid #000;
}
|
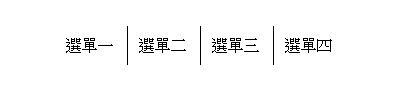
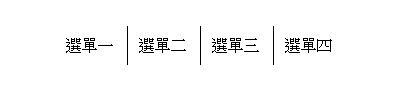
結果如下

這樣就可以解決很多不想要左右邊有框線,或是左右邊有 margin 之類的問題了!
『~』選取器
『~』選取器可以選取對象 A 同層後方的所有 B 選取器,舉例如下
html
1
2
3
4
5
| <h1>標題</h1>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
<p>段落4</p>
|
css
1
2
3
| h1 ~ p {
color: #ff0000;
}
|
codePen範例
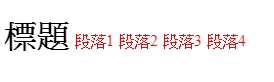
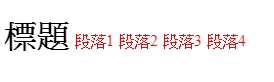
結果如下

可以選取所有 h1 後面的 p 段落!