執行緒
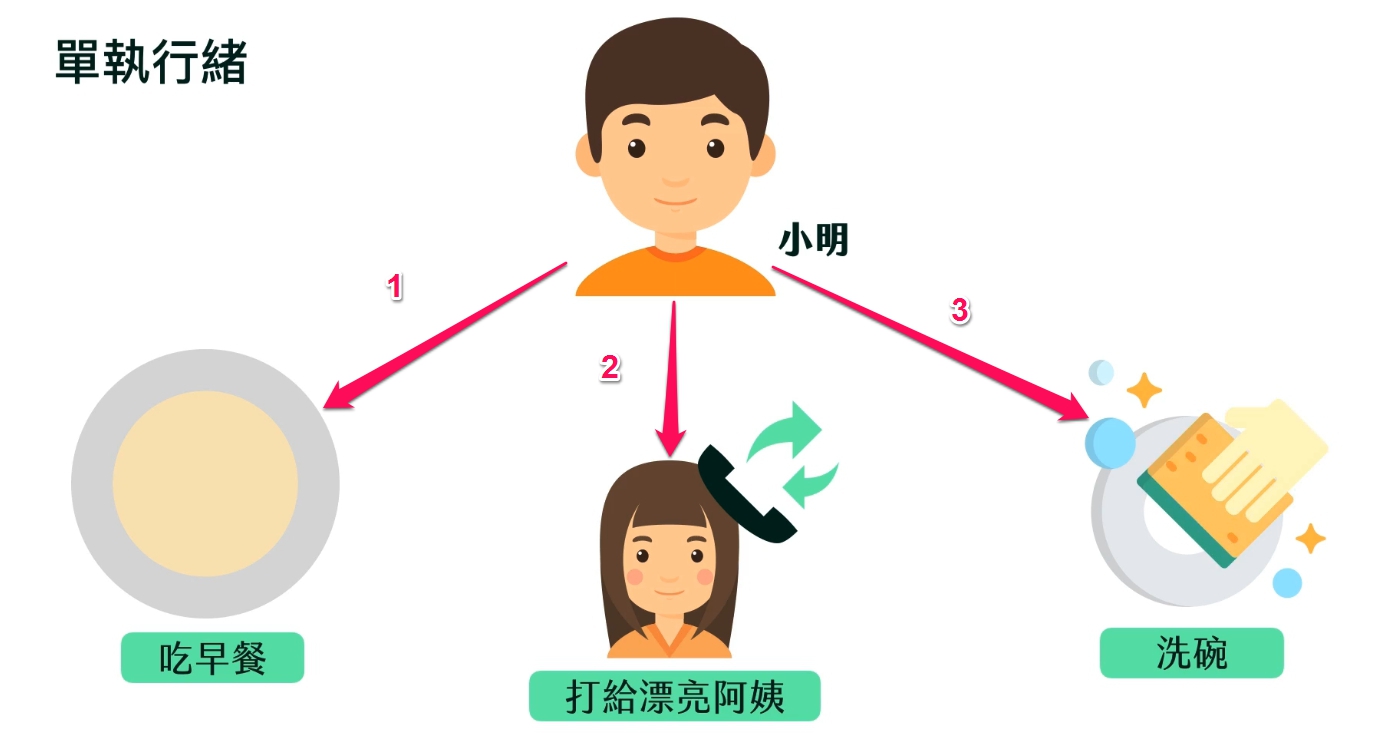
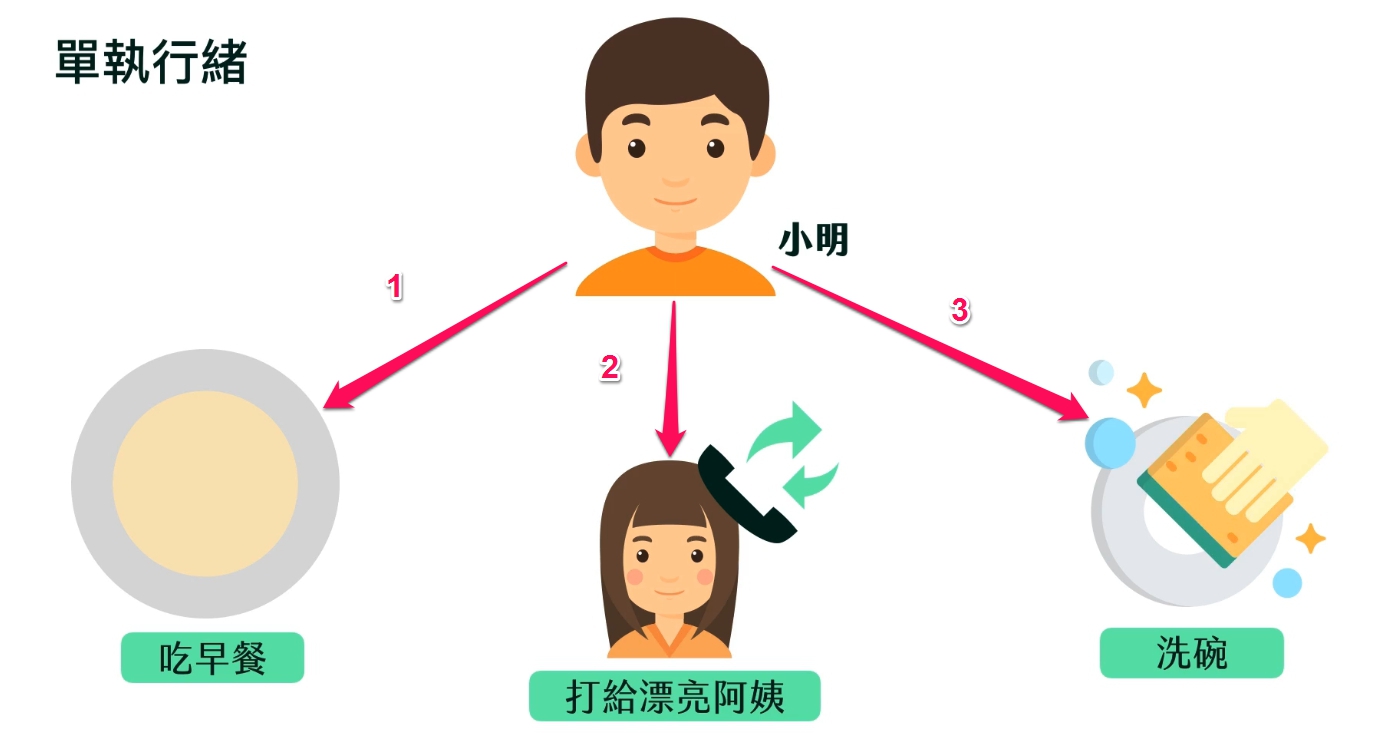
JavaScript 是一個單執行緒的程式,

單執行緒是沒有辦法把任務一次全部執行,如上圖所示,它必須先完成 ‘吃早餐’ 接著 ‘打給漂亮阿姨’ 再來才是 ‘洗碗’。
同步、非同步
同步的任務是依序執行,不會一個任務還沒有完全的執行完畢就跳到下一個任務。
非同步如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| function eatBreakfast(e) {
console.log('吃早餐');
};
function callSomeone(someone) {
console.log('打給' + someone);
// 這段程式碼是非同步的任務,會先移動到事件佇列
setTimeout(function (e) {
console.log(someone + '回電');
}, 2000);
};
function washingPlate(e) {
console.log('洗碗盤');
};
function doWork(e) {
let auntie = '漂亮阿姨';
eatBreakfast();
callSomeone(auntie);
washingPlate();
};
doWork()
|
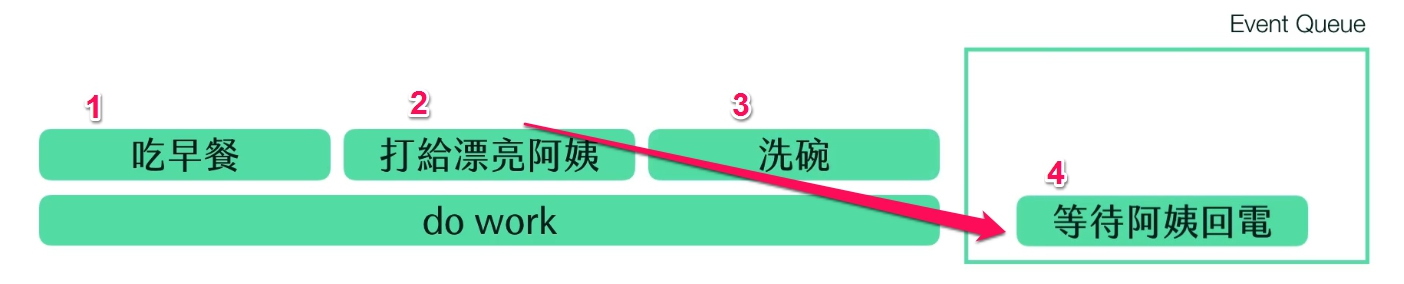
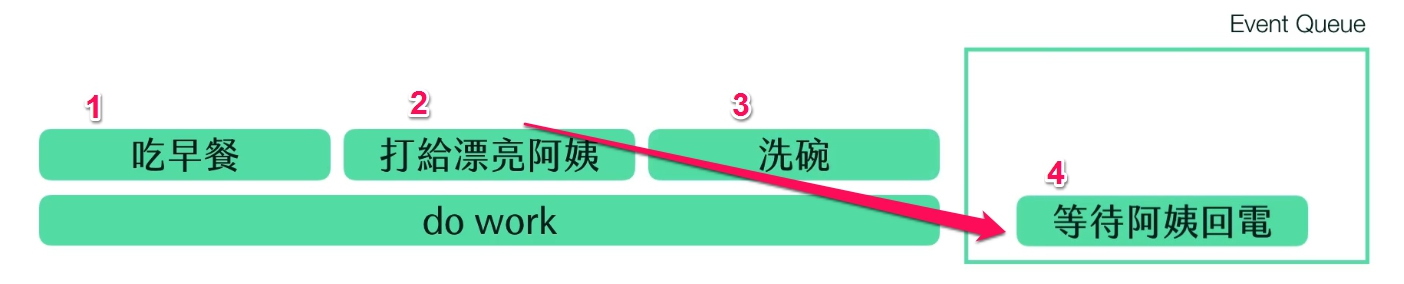
JavaScript 會把非同步的任務放到事件佇列裡面,如下圖所示。
在 doWork 中依序執行了
- 吃早餐
- 打給漂亮阿姨
- 洗碗盤
但是在打給漂亮阿姨的時候它會先偵測到裡面的非同步任務,就會把非同步任務丟到時間佇列,等到 doWork() 全部執行完了才會把事件佇列裡的任務執行。

監聽事件也可以做到非同步,如下 ↓
1
2
3
4
5
6
7
8
| function clickTxt(e){
console.log('點擊成功');
};
let txt = document.querySelecter('.txt');
// 這裡就是把 click 放到事件佇列裡面,等到我們點擊 txt 的時候才會執行 clickTxt 的函式
txt.addEventListener('click',clickTxt,false);
|