邏輯運算子 & 函式預設值

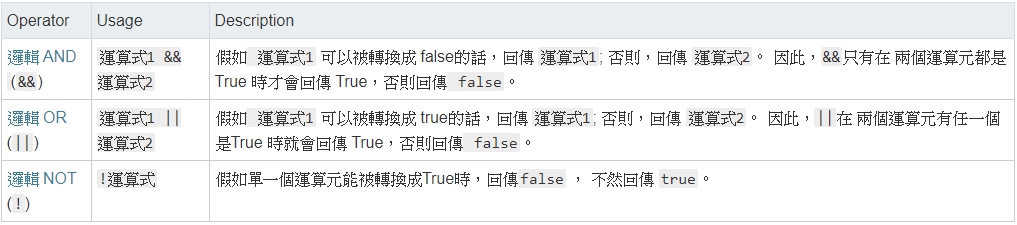
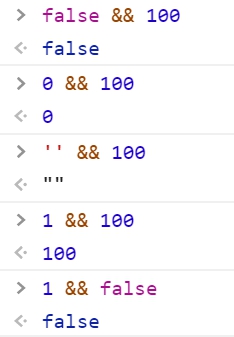
&& (並且)
- 當第一個值為 falsy(假值),就會直接回傳並且不會讀取第二個值。
- 當第一個值為 truthy(真值),無論第二個值是 truthy(真值) 或是 falsy(假值),都會回傳第二個值。

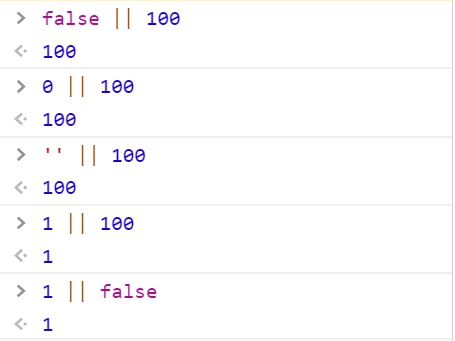
|| (或者)
- 當第一個值為 truthy(真值),就會直接回傳並且不會讀取第二個值。
- 當第一個值為 falsy(假值),無論第二個值是 truthy(真值) 或是 falsy(假值),都會回傳第二個值。

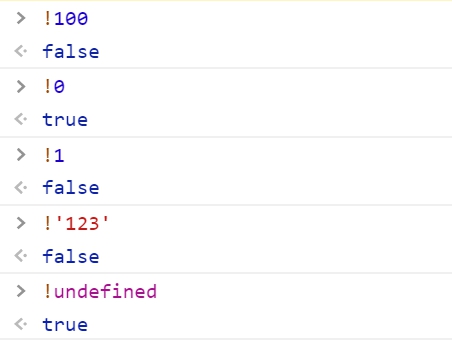
! (not)
! 就是否定的意思,只要 truthy(真值) 就會回傳 false,falsy(假值) 則會回傳 true

函式預設值
1 | var originCash = 500; |

因為 updateEasyCard(); 沒有定義給它一個數字,所以會是 undefined ,而 undefined 如果跟數字相加則會回傳 NaN。
這時候我們就可以用到剛剛學到的邏輯運算子了!
1 | var originCash = 500; |
記得上面的特性嗎?如果第一個為真值它會直接回傳,如果第一個值為假值就一定會回傳第二個值。所以這裡在沒有定義的時候會回傳 500。

但是這裡就有一個問題了,我如果輸入 updateEasyCard(0); 的話,因為 0 本來就是假值,所以它還是會回傳 500 ,那這時候就要換一種方式了。 解決方式如下 ↓
1 | var originCash = 500; |
這時候如果 (cash || cash === 0) 其中有一個是 true 的時候,就會回傳 cash 的值,否則回傳 500 。 這樣就解決了剛剛的問題囉!