Truthy Falsy
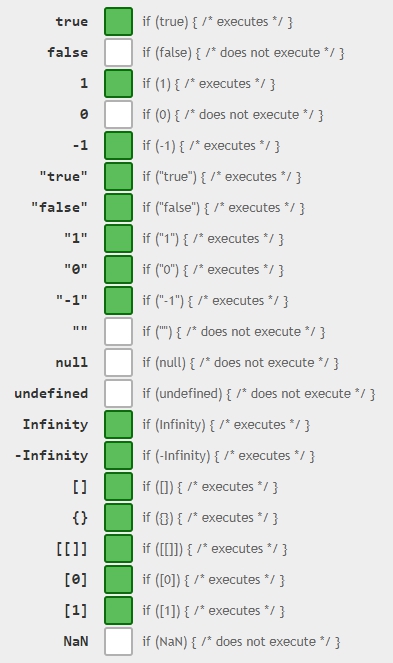
在 JavaScript 中,truthy(真值) 指的是在布林值判斷中,轉換後的值為真的值。我們也可以另外一個方向來理解「除了 falsy 以外的值都是 truthy」,那我們就可以來看看 falsy 的值有哪些了。如下
- 0
- NaN
- ‘’ (空字串)
- false
- null
- undefined

以下列程式碼為例
1 | if (){ |
在 if 的 () 當中輸入 falsy 的六種值,都會出現 ‘執行 falsy’ 的訊息。
包裹物件轉化
如果我們使用了物件包裹,那就是另外一回事了!
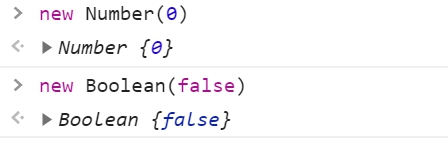
1 | if (new Number(0)){ |
這裡可以看到我們利用包裹物件來把 0 轉化,它會變成 truthy。
1 | if (new Boolean(false)){ |
答案是因為利用包裹物件轉化的值都會變成物件,物件裡不管是什麼值都會回傳 true。