未定義的物件屬性預設值
在 JavaScript 的物件下,如果去查找該物件不存在的屬性,它不會回傳 not defined,而是會回傳 undefined。
1
2
3
4
| var family = {
name: '小明家'
};
console.log(family.ming); // undefined
|
這邊如果這樣做
1
2
3
4
5
| var family = {
name: '小明家'
};
console.log(family.ming); // undefined
family.ming.name = '小明';
|
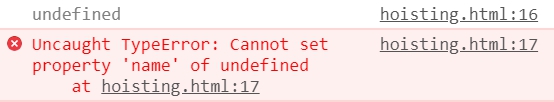
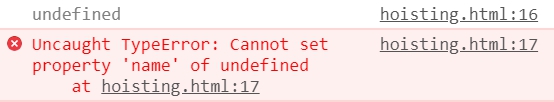
這邊會回傳這樣 ↓

它會跳錯是因為你不能對一個未定義的屬性再增加一個屬性進去。
如果我們想要解決這個問題可以這樣
1
2
3
4
5
6
| var family = {
name: '小明家',
ming: {}
};
family.ming.name = '小明';
console.log(family);
|
或
1
2
3
4
5
6
7
| var family = {
name: '小明家'
};
family.ming = {
name: '小明'
};
console.log(family);
|
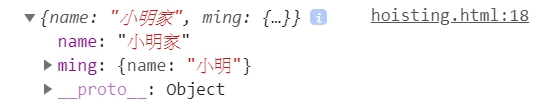
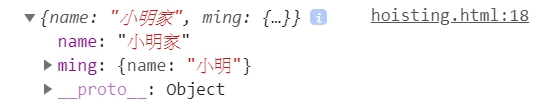
結果都會如下 ↓

如果我們對 name 進行設定的話呢?
1
2
3
4
5
| var family = {
name: '小明家'
};
family.name.my = '小明';
console.log(family.name); // 小明家
|
這邊為什麼不能加呢?因為純值無法新增屬性!!!詳情請點這裡