物件與純值
在 JavaScript 當中,純值是無法新增屬性的,只有物件型別可以新增屬性。
1 | var newString = '小明家'; |
因純值無法新增屬性,所以 newString 還是會維持本來的字串,不會做任何的修改。
現在我們來看第二個範例
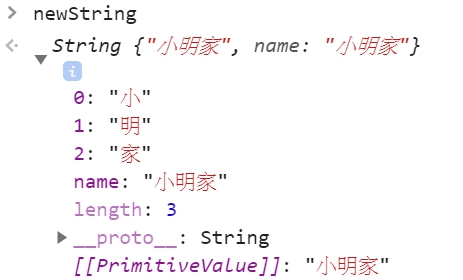
1 | var newString = new String('小明家'); |
會顯示如下 ↓

因為包裹物件本來就會讓值轉為物件,所以 newString 自然就變為物件型別了,物件型別當然就能夠新增屬性啦!
再來我們看到陣列的範例
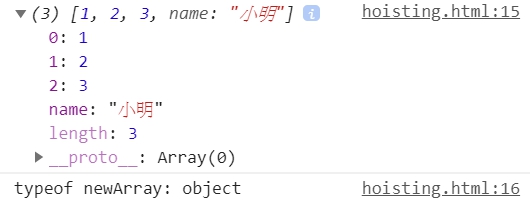
1 | var newArray = [1, 2, 3]; |
會顯示如下 ↓

這樣應該就很清楚為什麼陣列可以新增屬性了吧!
最後讓我們看看 function(函式) 的範例
1 | function callName() { |
這邊在 typeof 會出現 function 是因為函式其實算是物件型別下的一個子型別,所以 function 算是物件型別。
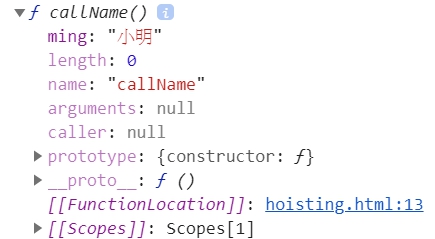
接下來我們設定屬性看看 ↓
1 | function callName() { |
console.dir是能夠在 console 裡面展開函式的一個作法。

這邊會發現為什麼 callName.name = '小明'; 沒有作用,因為函式本身的 name 是無法被修改的,這邊的 name 其實就是函式本身的名稱。
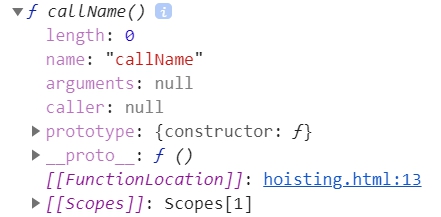
1 | function callName() { |
所以如果不是設定 name 為屬性的話,就可以順利的新增一個屬性了。 如下 ↓