物件傳址觀念的實際運作模式
在這篇章節來實做看看傳址的運作模式,由下面的程式碼為範例。
1 | var a = {x: 1}; |
接下來就一步一步的來看看傳址的運作邏輯吧!
第一步驟
1 | var a = {x: 1}; |

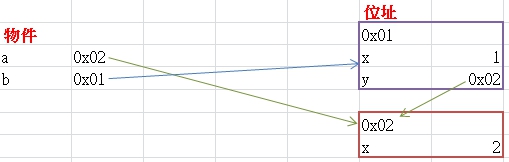
因為物件型別是傳址的特性,所以 var b = a; 時是指向同一個位址。
第二步驟
1 | a.y = a = {x: 2}; |

雖然 =(等號) 的相依性是由右至左,但a.y = a = {x: 2};是同時運行的,所以 a.y 和 a 都會指向同一個位址。
最後
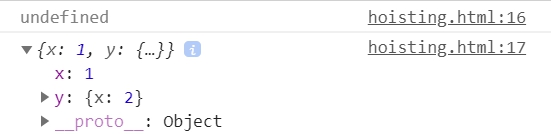
1 | console.log(a.y); |
這邊可以由第二步驟看到,由於 a 已經指向 0x02 的位址,裡面並沒有 y 這個屬性,所以會回傳 undefined。
而第二步驟時 a.y = a = {x: 2}; 裡面的 a.y = {x: 2}; 其實也可以等於 b.y = {x: 2};,因為它們在這時還是同一個參考位址。
所以就會產生下列這樣的結果 ↓