Vue:v-if、v-show 差異

在這個文章當中我們會聊到 v-if、v-show 的區別,包含它們的執行方式、效能上有什麼樣的差異,想要深入了解的話就讓我們繼續看下去吧!
首先讓我們看看 v-if、v-show 在 DOM 上面的差異吧:
1 | <div id="app"> |
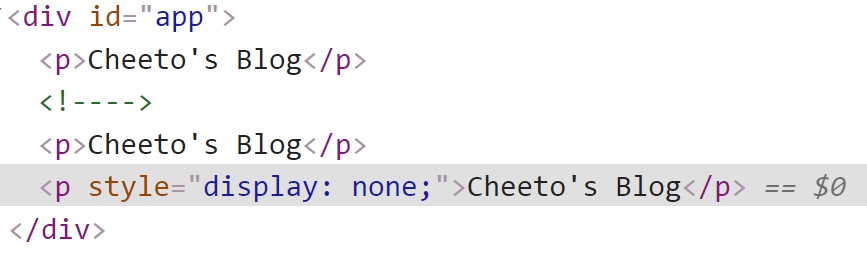
在 DOM 上面的差別如下 ↓

可以看到 v-if 是在 DOM 上整個註銷掉一個 p 的 tag,但是 v-show 則是會載入這個元素之後利用 CSS 的方式遮蔽。
v-if、v-show 效能差異
- v-if - 在切換狀態時所耗費的效能較高,但是初始化效能比
v-show好。 - v-show - 在切換狀態時所耗費的效能較低,但是初始化效能比
v-if還要差。
這個章節就是要來解釋它們是如何運行的,為什麼會產生這樣的效能差異。
1 | // 元件資料 |
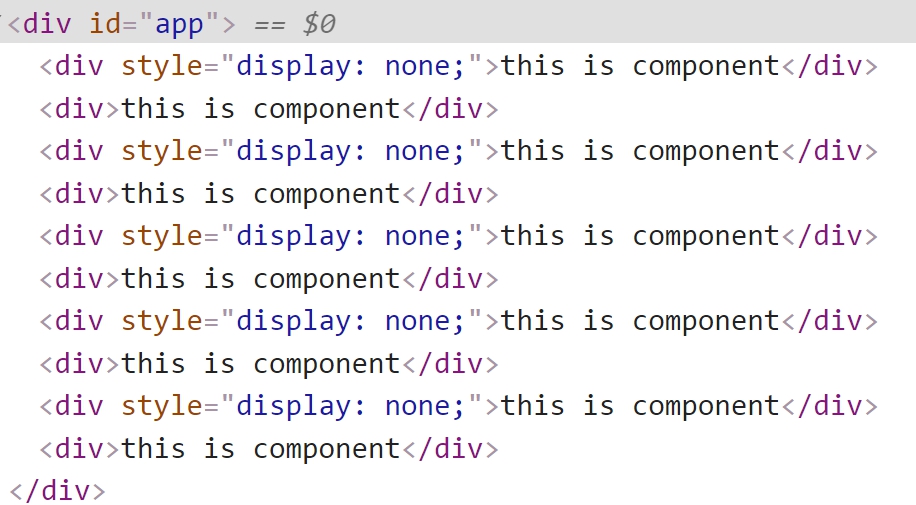
先來看看 DOM 的結構 ↓

在上面這段程式碼可以看到利用 v-if 的方式進行判斷,測試載入元件時,console 會執行幾次 ‘test’?
答案是:5 次
那我們再來看看下面的程式碼 ↓
1 | // 元件資料 |

有沒有看出什麼細節出來呢?
在這段程式碼當中,測試載入元件時,console 會執行幾次 ‘test’ 呢?
答案是:10 次
從上方的程式碼上面是不是就能夠知道為什麼 v-if 的初始化成本較低,v-show 的初始化成本較高了呢?
就是因為在初始化的階段 v-if 其實只有製造出 5 個元件,但是 v-show 已經把 10 個元件都製造出來了。
但是如果在切換狀態時,v-if 就會把不必要的 DOM 去除,再把需要的 DOM 加載進來,相比 v-show 只需要調整 inline-style 來說,效能還是有所差距的!